UI Motion Design
Motion Exploration
Initial motion exploration of UI design.
I start with skeleton UI animations to guide discussions and get a sense of the type of motion we may be looking for. Below are some examples of initial motion exploration.
Additional skeleton UI explorations
Home Screen Landing
These are animation tests using assets from the design files. The majority of these files are imported from Figma.
These motion tests are exploring the home screen landing animation.
Import and Dismiss functions
These motion tests demonstrate import selection and window dismissal.
Wipe Transitions
Testing wipe transitions between selections.
Motion Specs
These are detailed specs to document the motion curves, durations and choreography of the animated elements.
Style frame
I also created comps in C4D to demo what the prototypes may look like in device. These are beauty frames meant to look more dynamic for use in presentations.
OOBE - Out of Box Experience
Context
Below are the design frames for the original OOBE flow.
The original design largely used still frames with arrows used to advance to the next section. The challenge was to create a new, more high fidelity experience attempting to use more motion and animated content to engage the user.
Original Design
Design and concept
We wanted the product tour to be more exciting. It is the first thing you see in app, after turning on your glasses for the first time.
I suggested that we try a continuous motion walk through. The camera would be in a constant drift, making the product more dynamic and giving us the ability to show off the form along the way. This would also bring a more premium feel to the app and and increase the quality of the experience.
This is my initial motion test of this concept.
Workflow - CG Replacement
I animated the camera for the entire flow, using this for timing, VO alignment and approvals. I then handed off the camera animation and scene file to the internal CG team for correct hardware swap and final render. This is a comparison from my draft and the final render.
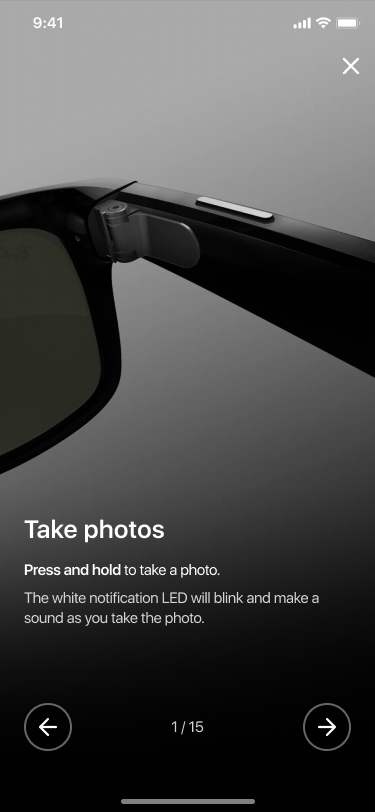
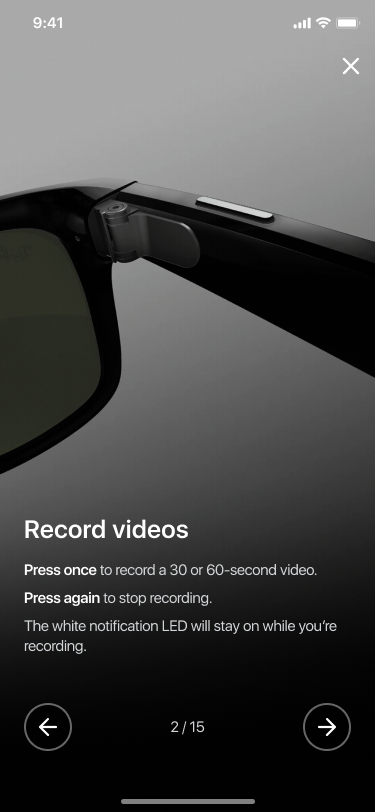
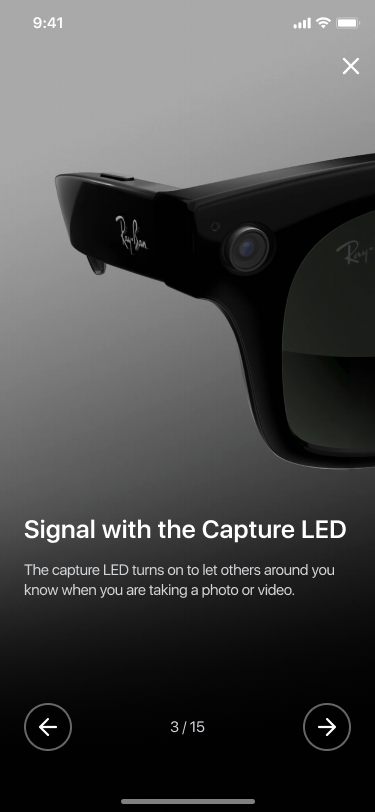
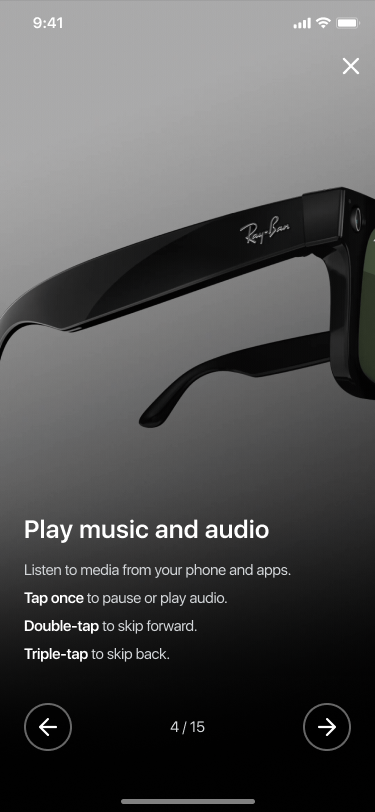
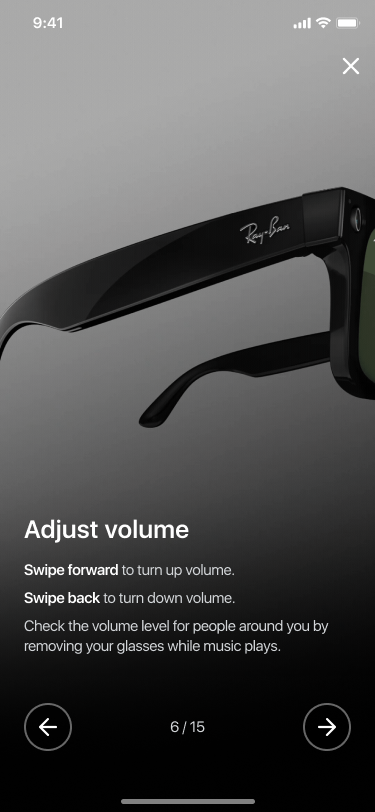
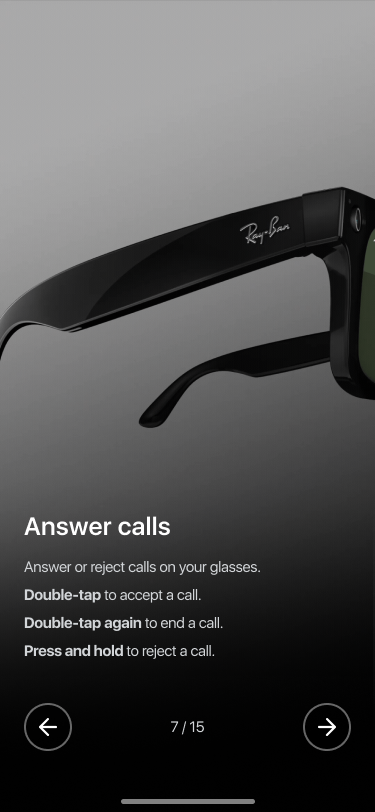
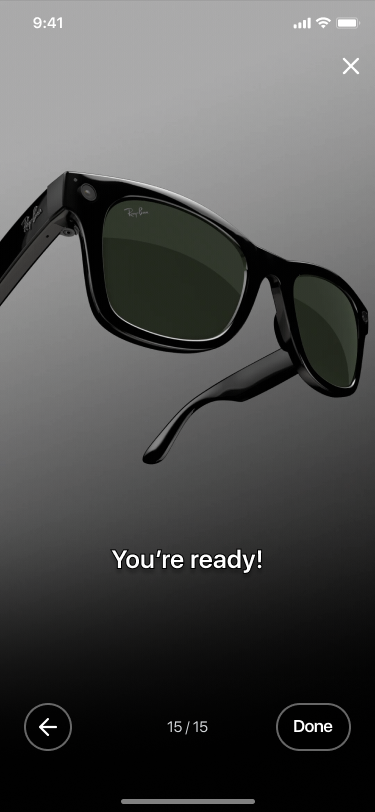
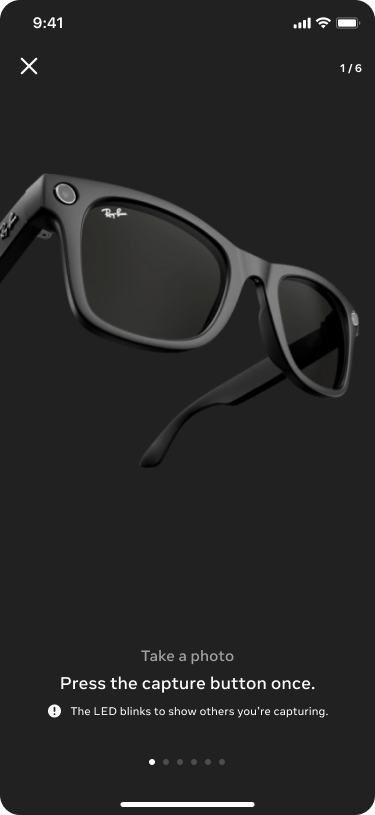
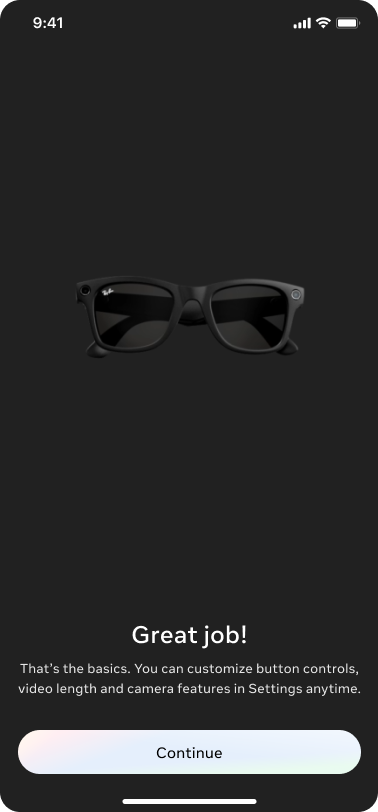
OOBE Redesigned Frames
These are the final design frames, once the CG model has been replaced with the approved hardware and rendered.
This is designed to be an interactive experience, allowing the video to progress via user interactions. The way we managed the size of the video for in app performance, was to chop it up into smaller segments based on the instructions and create a seamless start/stop video experience.
Final OOBE Video
…….
Illustration
Context
The app refresh included the development of an entirely new Illustration style. The static illustrations below were created by the external agency SSW. My role in this process was to contribute art direction and feedback during rounds of creative reviews. I was also responsible for doing motion explorations based on these and facilitate conversations about motion design.
Animation
This is thew first animation test I did. The goal was to create a simple loopable animation that could be short and light weight, bit still feel like it has individual character.
This is the first set of animation tests I did for the higher priority illustrations. This set was going to be used to help direct the agency to complete the rest of the set.
Title: MWA Refresh
Agency: AR Smart Glasses Software Design Team @Meta
Role: Product design, Motion Design, Design, 2d Animation, Creative Direction, Project Management